极狐 GitLab Markdown 可排序、可过滤的数据表格实现
2022年09月30日 15:18:56 · 本文共 827 字阅读时间约 3分钟 · 3,073 次浏览
在 Markdown 中使用表格是不是每次都很烦?很多样板内容,全都是 |--| 的符号,理解也比较困难,表格还是静态的。
极狐 GitLab 15.3中为我们新增了一个功能,基于 JSON 的表格,支持筛选过滤、排序的操作,让你的表格动态起来,好用好几倍!
JSON TABLE 的使用
如果你是前端工程师,那应该很快就理解了,前端很多地方都用 JSON 来定义表格,在这个功能中同样是这个意思。
首先,我们先定一个一个代码段,代码段的格式是:json:table,就像这样:
```json:table
{}
```然后,我们填充表头列数组定义:
```json:table
{
"fields" : [
{"key": "a", "label": "AA"},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
]
}
```再增加数据数组:
```json:table
{
"fields" : [
{"key": "a", "label": "AA"},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "34", "b": "65", "c": "33"},
{"a": "56", "b": "32", "c": "54"},
{"a": "211", "b": "222", "c": "233"}
]
}
```让数据列支持排序,我们给列对象增加一个属性 sortable:
```json:table
{
"fields" : [
{"key": "a", "label": "AA", "sortable": true},
{"key": "b", "label": "BB", "sortable": true},
{"key": "c", "label": "CC", "sortable": true}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "34", "b": "65", "c": "33"},
{"a": "56", "b": "32", "c": "54"},
{"a": "211", "b": "222", "c": "233"}
]
}
```再让表格支持搜索过滤,在整体上增加一个属性 filter:
```json:table
{
"fields" : [
{"key": "a", "label": "AA", "sortable": true},
{"key": "b", "label": "BB", "sortable": true},
{"key": "c", "label": "CC", "sortable": true}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "34", "b": "65", "c": "33"},
{"a": "56", "b": "32", "c": "54"},
{"a": "211", "b": "222", "c": "233"}
],
"filter": true
}
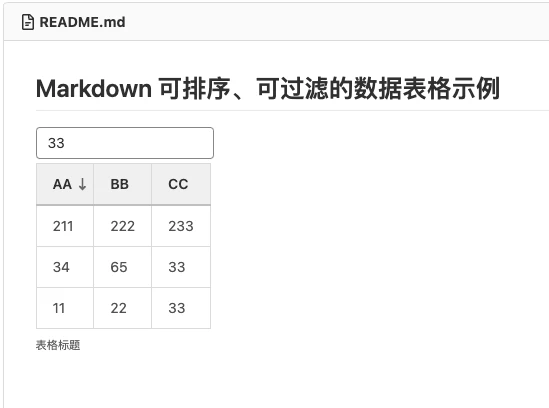
```这个时候,表格的标题还是默认的,我们再增加一个自定义标题 caption:
```json:table
{
"caption" : "表格标题",
"fields" : [
{"key": "a", "label": "AA", "sortable": true},
{"key": "b", "label": "BB", "sortable": true},
{"key": "c", "label": "CC", "sortable": true}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "34", "b": "65", "c": "33"},
{"a": "56", "b": "32", "c": "54"},
{"a": "211", "b": "222", "c": "233"}
],
"filter": true
}
```这个时候就会发现,表格已经支持排序、搜索筛选了,案例仓库:https://jihulab.com/renfei/markdown-jsontable-example

商业用途请联系作者获得授权。
版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.renfei.net/posts/1003533
版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.renfei.net/posts/1003533
相关推荐
猜你还喜欢这些内容,不妨试试阅读一下
评论与留言
以下内容均由网友提交发布,版权与真实性无法查证,请自行辨别。

打赏
-
ETH
renfei.eth
-
renfei.sol
-

热评文章
- 前后端分离项目接口数据加密的秘钥交换逻辑(RSA、AES)
- OmniGraffle 激活/破解 密钥/密匙/Key/License
- Parallels Desktop For Mac 16.0.1.48911 破解版 [TNT]
- Redis 未授权访问漏洞分析 cleanfda 脚本复现漏洞挖矿
- CleanMyMac X 破解版 [TNT] 4.6.0
- OmniPlan 激活/破解 密钥/密匙/Key/License
- 人大金仓 KingbaseES V8 R3 安装包、驱动包和 License 下载地址
- Sound Control 破解版 2.4.2
- Parallels Desktop For Mac 15.1.4.47270 破解版 [TNT]
- Parallels Desktop For Mac 16.0.0.48916 破解版 [TNT]
热文排行
- 博客完全迁移上阿里云,我所使用的阿里云架构
- 微软确认Windows 10存在bug 部分电脑升级后被冻结
- 大佬们在说的AQS,到底啥是个AQS(AbstractQueuedSynchronizer)同步队列
- 比特币(BTC)钱包客户端区块链数据同步慢,区块链数据离线下载
- Java中说的CAS(compare and swap)是个啥
- 小心免费主题!那些WordPress主题后门,一招拥有管理员权限
- 强烈谴责[wamae.win]恶意反向代理我站并篡改我站网页
- 讨论下Java中的volatile和JMM(Java Memory Model)Java内存模型
- 新版个人网站 NEILREN4J 上线并开源程序源码
- 我站近期遭受到恶意不友好访问攻击公告