软件设计开发经验分享:文字应当使用透明度而不是固定色值
2021年09月07日 22:29:38 · 本文共 394 字阅读时间约 1分钟 · 5,718 次浏览
在软件设计与开发中,与文字打交道是无法避开的,虽然有设计人员进行设计,但到了开发手里往往简单粗暴的吸取一下色值,直接写死,一旦要换主题或改底色以后,惨不忍睹的颜色差异,今天我就来根据我的经验分享一下关于文字颜色的经验。
本文的经验分享主要在浏览器端,但APP端和桌面窗体可能一样适用,需要您自行实验和理解。
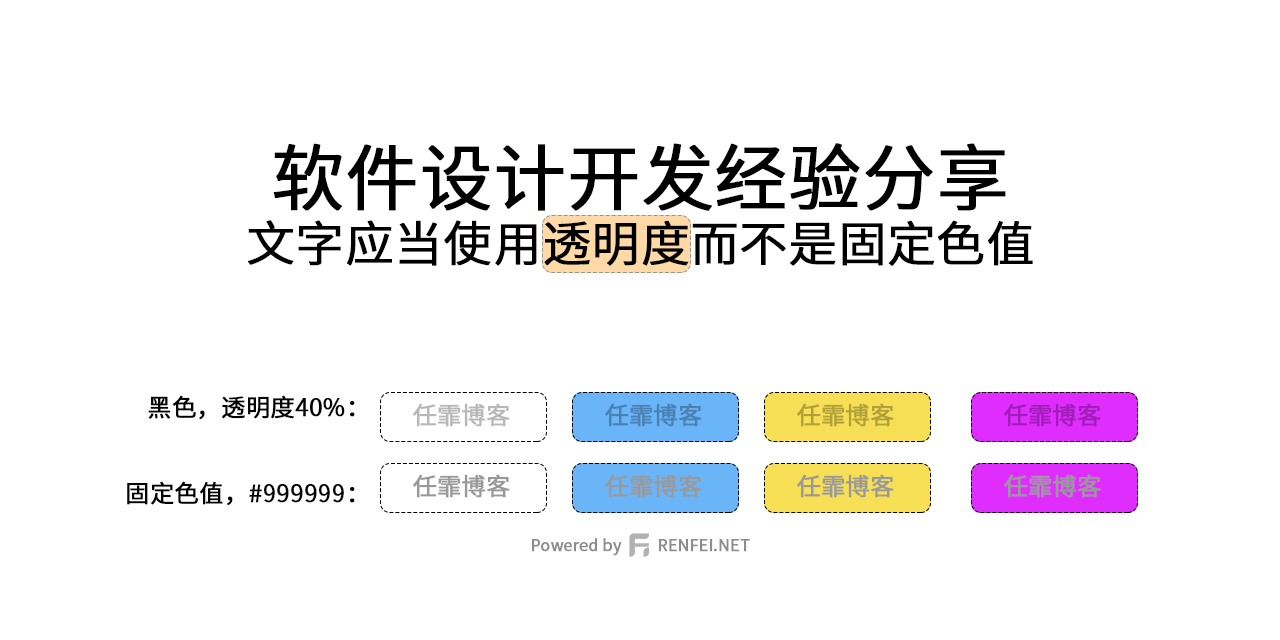
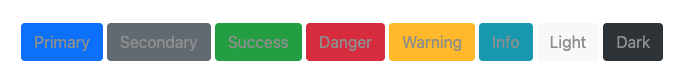
我们在网页中有大量的色块,例如按钮、菜单、Banner图,它们上面都会有文字,这个时候就会涉及到文字颜色与背景颜色的问题,往往我们拿到设计人员的图后直接吸取色值,没有考虑到未来更换背景色或者同一个网页上有不同背景色,但我们都只设置了一个文字颜色,看起来就像这样:

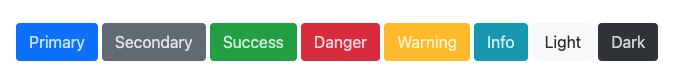
白色背景下看起来还比较正常,换到一些彩色背景下,这个文字的颜色真的要看瞎了眼的感觉。为什么会这样我也不懂,我不是搞视觉的,但我觉得就是前景色和背景色差异太大,所以用透明度过渡一下就会好很多。
下面使用白色,80%的不透明度,是不是就顺眼多了,因为有一部分颜色透上来,显得协调的多,所以用透明度更好。

商业用途请联系作者获得授权。
版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.renfei.net/posts/1003509
版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.renfei.net/posts/1003509
相关推荐
猜你还喜欢这些内容,不妨试试阅读一下
评论与留言
以下内容均由网友提交发布,版权与真实性无法查证,请自行辨别。

打赏
-
ETH
renfei.eth
-
renfei.sol
-

热评文章
- 前后端分离项目接口数据加密的秘钥交换逻辑(RSA、AES)
- OmniGraffle 激活/破解 密钥/密匙/Key/License
- Parallels Desktop For Mac 16.0.1.48911 破解版 [TNT]
- Redis 未授权访问漏洞分析 cleanfda 脚本复现漏洞挖矿
- CleanMyMac X 破解版 [TNT] 4.6.0
- OmniPlan 激活/破解 密钥/密匙/Key/License
- 人大金仓 KingbaseES V8 R3 安装包、驱动包和 License 下载地址
- Sound Control 破解版 2.4.2
- Parallels Desktop For Mac 15.1.4.47270 破解版 [TNT]
- CleanMyMac X 破解版 [TNT] 4.6.5
热文排行
- 博客完全迁移上阿里云,我所使用的阿里云架构
- 微软确认Windows 10存在bug 部分电脑升级后被冻结
- 大佬们在说的AQS,到底啥是个AQS(AbstractQueuedSynchronizer)同步队列
- 比特币(BTC)钱包客户端区块链数据同步慢,区块链数据离线下载
- Java中说的CAS(compare and swap)是个啥
- 小心免费主题!那些WordPress主题后门,一招拥有管理员权限
- 强烈谴责[wamae.win]恶意反向代理我站并篡改我站网页
- 讨论下Java中的volatile和JMM(Java Memory Model)Java内存模型
- 新版个人网站 NEILREN4J 上线并开源程序源码
- 我站近期遭受到恶意不友好访问攻击公告