网站优化(五):前端页面性能优化分享
2020年12月10日 12:03:48 · 本文共 1,513 字阅读时间约 5分钟 · 4,001 次浏览
上一篇写完了SpringBoot后端的优化和技术选型,这篇就写一下前端页面的性能优化。
优化执行标准
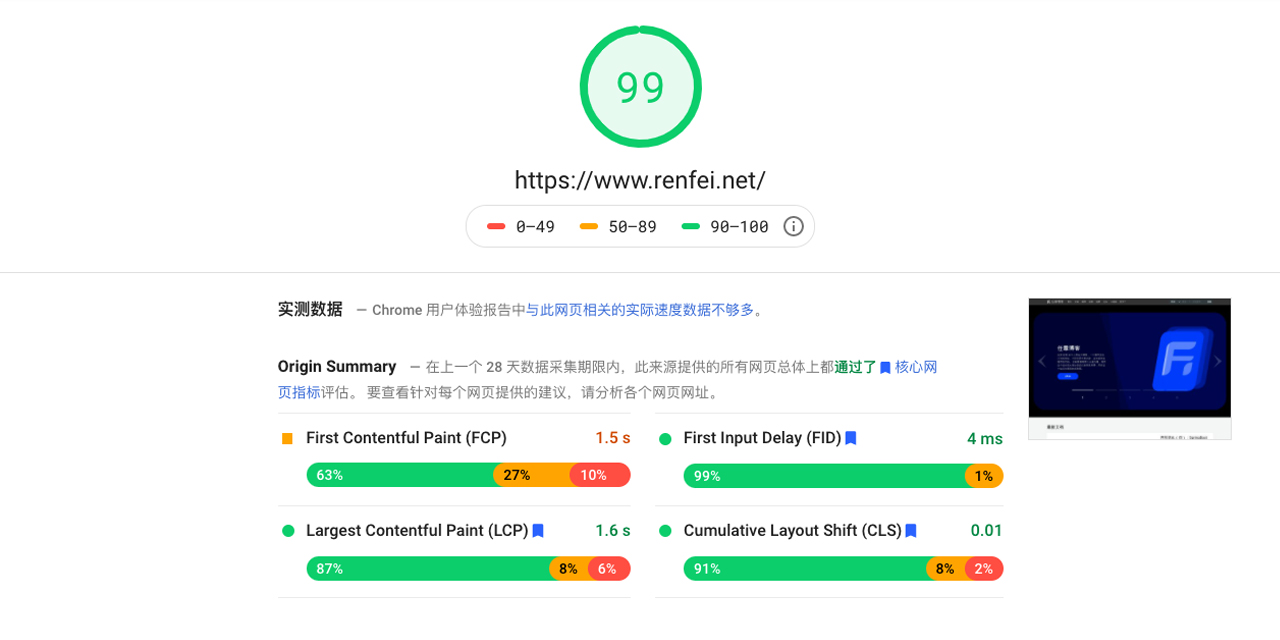
既然要优化,我们肯定需要一个指导文件或者标准,我是以Google的标准进行优化的,Google有个指导网站:https://web.dev,并且提供了测评工具:https://developers.google.com/speed/pagespeed/insights,先看下我的优化效果:

六大评价维度
Google大致从六个方向对网站页面进行测评:First Contentful Paint(FCP)、Speed Index、Largest Contentful Paint(LCP)、Time to Interactive(TTI)、Total Blocking Time(TBT)、Cumulative Layout Shift(CLS),中文的话大致意思是:首次渲染时间(FCP)、网络交互时间(TTI)、网络阻塞时间(TBT)、速度指数、最大内容渲染(LCP)、累计位移量(CLS)。
首次渲染时间(FCP)
首次渲染时间(FCP)是指访问您的页面后浏览器呈现第一段DOM内容所花费的时间。页面上的图像,非白色<canvas>元素和SVG被视为DOM内容。这项是个比较综合的评定,优化这项其实就是要提高访问速度,你可以使用CDN技术加速网页响应时间;同时如果使用了webfont,可以设置为webfont在加载期间可见,第一时间让用户看到内容。
网络交互时间(TTI)
网页中需要动态请求其他文档数据,就会产生交互,这项测评的是页面完全交互完成所花费的时间。优化这项就是页面上能少请求就少请求资源,移除不必要的css、js、图片等资源,以缩短交互的时间,同时可以启用gzip压缩,图片也可以使用压缩后的图片,代码可以压缩成无空格的代码。
网络阻塞时间(TBT)
网络阻塞时间(TBT)测评的是阻止页面响应用户输入(例如鼠标单击,屏幕敲击或键盘按压)的总时间。其实就是页面需要停下来去执行JavaScript,这个时候浏览器是被阻塞的,暂时不能响应用户的操作请求,任何js执行超过50毫秒都会判定为慢。这项的优化手段是移除不必要的JavaScript,使用开发者工具找出性能低下的JavaScript进行优化修改,文章下面我会说怎么使用开发者工具。
最大内容渲染(LCP)
最大内容渲染(LCP)测评的是画面中最大的内容元素何时呈现到屏幕的时间。这项不过往往是大图片造成的,尝试压缩降低图片的尺寸、文件大小,我就对图片进行了裁剪,只到够页面显示的大小,减少不必要的浪费。
累计位移量(CLS)
累计位移量(CLS)测评的是页面在加载过程中各个元素会不会位移,位移了多少。这项的优化技巧在于提前告知浏览器元素的大小,这样在元素渲染之前,浏览器就给元素留出了渲染的位置,防止页面其他元素发生位移。例子就是图片img标签要添加width和height,告知浏览器这个元素是多大来显示的。
速度指数
速度指数是测评页面加载过程中内容可视化显示的速度。说白了就是页面用多长时间可以渲染完成,显示出画面,优化这项就是减少不必要的css文件,然后把JavaScript代码放到页面最下面,减少主线程工作、减少JavaScript执行时间。
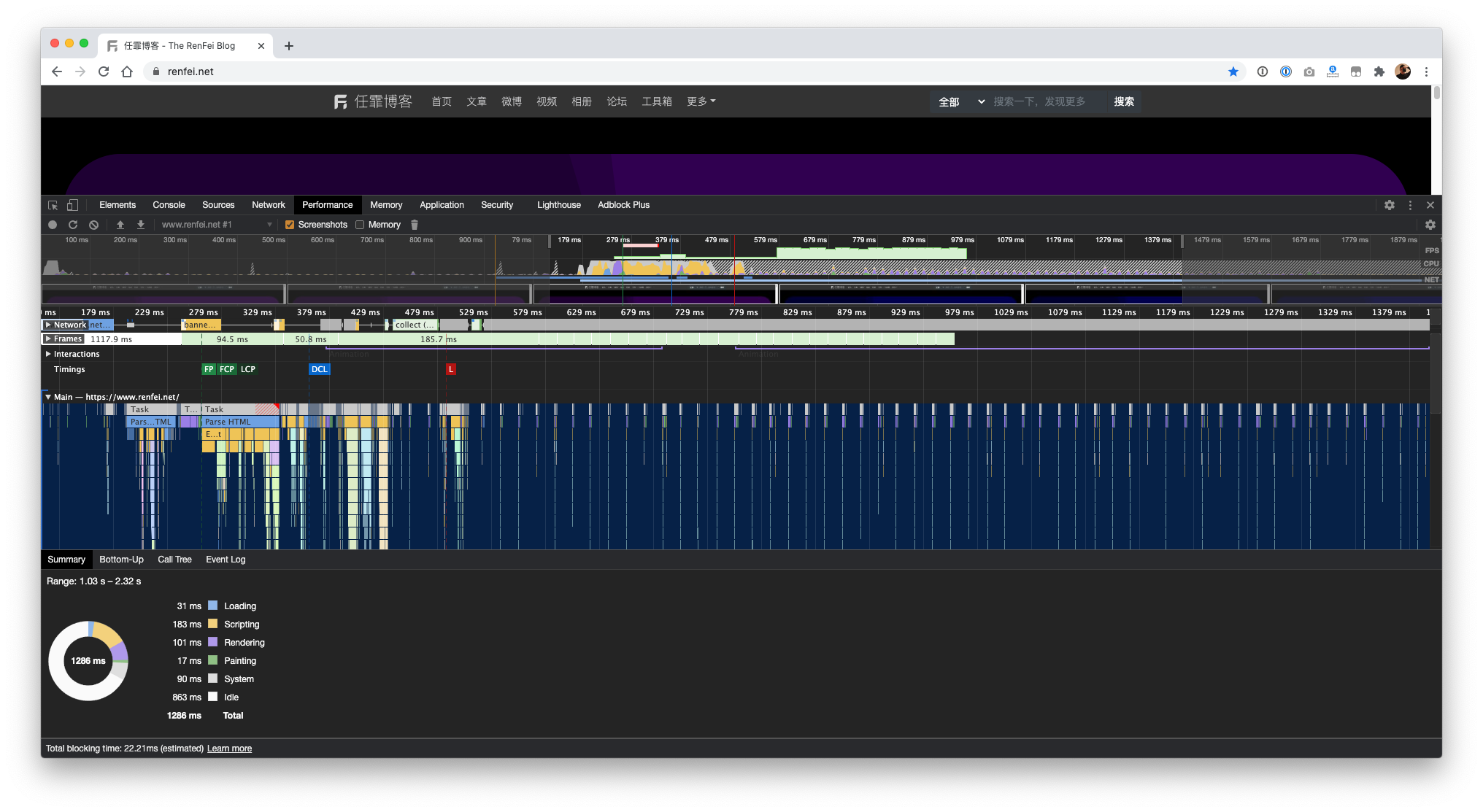
开发者工具
在上面我提到了使用开发者工来调试页面,这个东西如果是前端工程师应该非常熟悉,我使用的是Chrome浏览器,在菜单->更多工具->开发者工具就可以打开,在性能(Performance)标签页中,可以记录当前页面的性能信息,可以看到网络请求、主线程在做什么、去请求了哪些资源、什么时候使用了GPU、每一个时间点渲染的画面等等,在这个工具中可以轻松找到是什么东西阻塞了你的页面,然后开始调试和优化你的页面性能。

版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.renfei.net/posts/1003422
相关推荐
猜你还喜欢这些内容,不妨试试阅读一下以下内容均由网友提交发布,版权与真实性无法查证,请自行辨别。

-
ETH
renfei.eth
-
renfei.sol
-

- 前后端分离项目接口数据加密的秘钥交换逻辑(RSA、AES)
- OmniGraffle 激活/破解 密钥/密匙/Key/License
- Parallels Desktop For Mac 16.0.1.48911 破解版 [TNT]
- Redis 未授权访问漏洞分析 cleanfda 脚本复现漏洞挖矿
- CleanMyMac X 破解版 [TNT] 4.6.0
- OmniPlan 激活/破解 密钥/密匙/Key/License
- 人大金仓 KingbaseES V8 R3 安装包、驱动包和 License 下载地址
- Sound Control 破解版 2.4.2
- Parallels Desktop For Mac 15.1.4.47270 破解版 [TNT]
- CleanMyMac X 破解版 [TNT] 4.6.5
- 博客完全迁移上阿里云,我所使用的阿里云架构
- 微软确认Windows 10存在bug 部分电脑升级后被冻结
- 大佬们在说的AQS,到底啥是个AQS(AbstractQueuedSynchronizer)同步队列
- 比特币(BTC)钱包客户端区块链数据同步慢,区块链数据离线下载
- Java中说的CAS(compare and swap)是个啥
- 小心免费主题!那些WordPress主题后门,一招拥有管理员权限
- 强烈谴责[wamae.win]恶意反向代理我站并篡改我站网页
- 讨论下Java中的volatile和JMM(Java Memory Model)Java内存模型
- 新版个人网站 NEILREN4J 上线并开源程序源码
- 我站近期遭受到恶意不友好访问攻击公告