网站优化(四):SpringBoot的优化与技术选型
2020年12月09日 15:37:50 · 本文共 1,559 字阅读时间约 5分钟 · 4,586 次浏览
上一篇写完了服务器的购买和配置,这篇就写一下SpringBoot的优化与技术选型,选用了效率更高的Freemarker,增加了Redis缓存,增加了性能统计,增加了Github的Actions Workflows。
前端引擎选用Freemarker放弃Thymeleaf
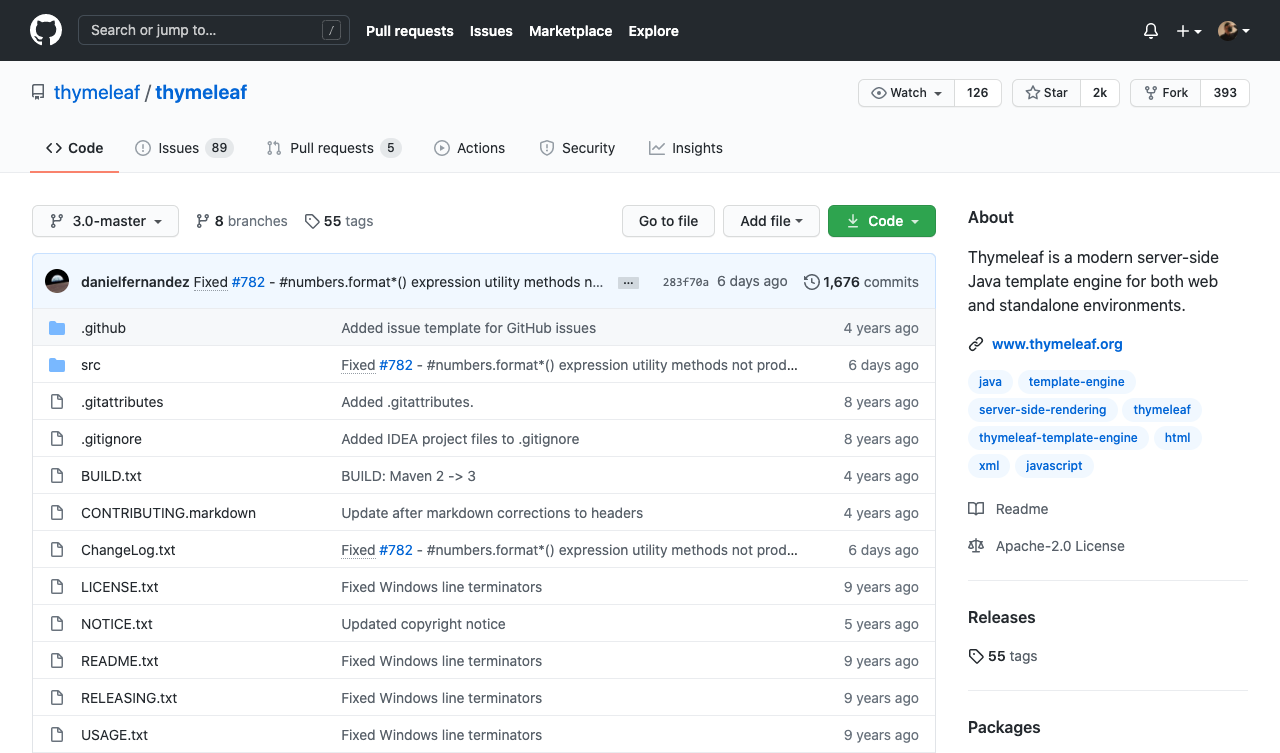
在之前的版本里,我都使用的是Thymeleaf作为我的前端视图引擎,它能很好的保留html静态文件特征,使得可以直接打开html静态文件,可以和java代码解耦合,但是!截止到我发文时间,Thymeleaf这帮憨憨已经4年没有更新了,见下方截图,而且执行效率给我的感觉总是很慢,感觉不是秒开。我又去Freemarker那边看了看,见下方继续说。

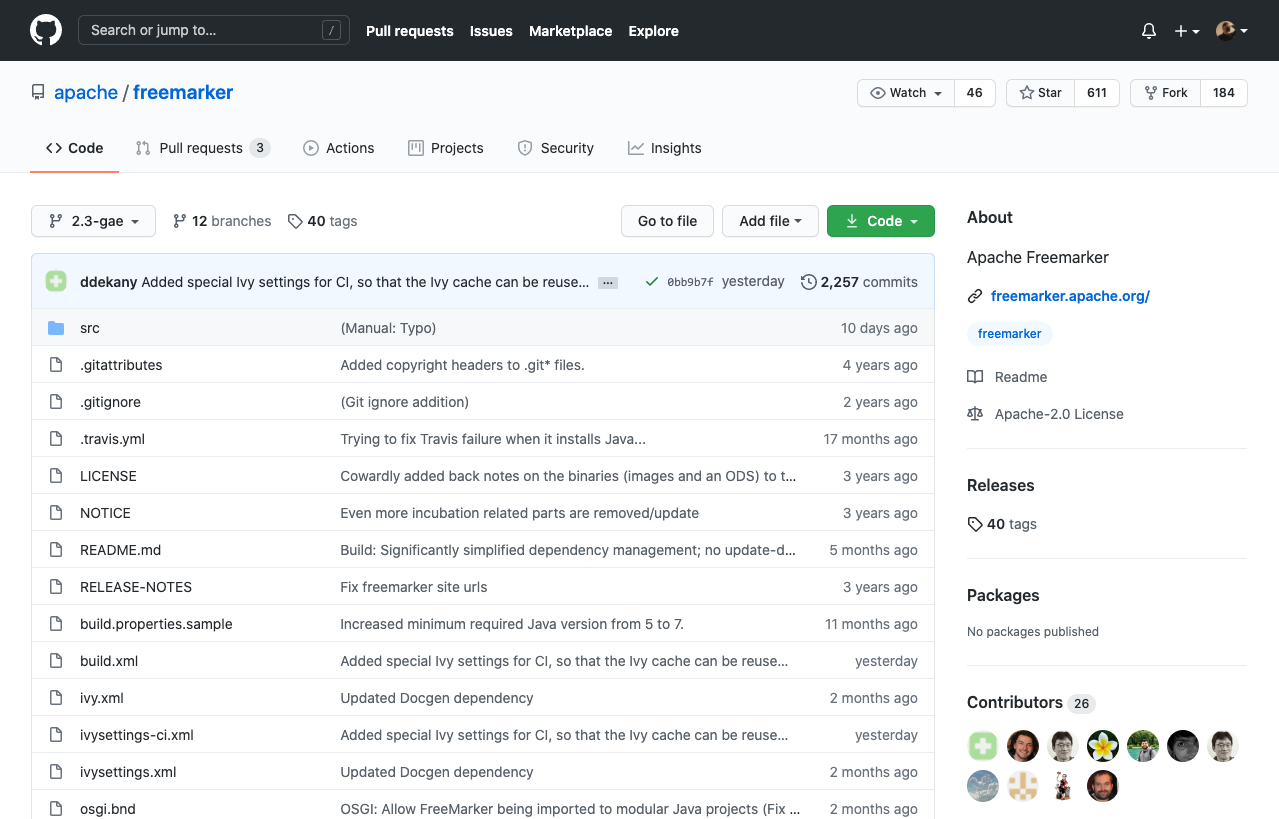
Freemarker的更新频率见下方截图,虽然不能说每天都有更新,但最少可以看出是有人在管理和更新的,而且我尝试了一下对比Freemarker和Thymeleaf的执行效率,我感觉Freemarker几乎是秒开页面,而且在网络上搜索了一些资料发现使用Freemarker的人更多,所以我选择了执行效率更高的Freemarker作为我的前端引擎。

使用Redis缓存
说到使用缓存,我还得先说场景问题,因为并不是所有地方都适用缓存,抛开使用场景直接就加缓存的都是耍流氓。
本次更新的重点是提升页面打开速度,在使用缓存方面就需要先分析一下我自己的使用场景,我的个人网站博客基本都是查询操作,没有繁重的业务逻辑,也不需要事务的支持,唯一在更新的就是文章浏览量,但这个数值并不需要准确和实时的时效,加缓存完全可接受。磁盘IO跟内存比是很慢的,所以不如直接将热数据加载到内存中,随时取用。
然后就是缓存的选择,最早我使用过Memcache,后来开始流行Redis,虽然它们都是将数据存储在内存中,但Redis更多的数据类型,Redis还可以定期将数据写回数据库,而且Redis可以定期保存到磁盘(持久化),数据丢失后可以通过aof恢复,而Memcache遇到意外的话,数据就没有了。然后对比流行的程度和SpringBoot的支持,我选择了更流行的Redis作为我的缓存数据库。
关于缓存的时间,每个人都有自己的想法,因为每个人遇到的流量也不一样,访问量小时间短的话起不到缓存的意义,如果缓存时间太长又担心变化的数据不能及时更新,比如浏览量和评论数据等等,我目前使用的缓存时间是2个小时,因为根据我的网站流量,基本每个小时肯定会有人访问,经过折中决定使用两个小时作为我的缓存时间。
增加性能统计
有的同学可能关注到,在我的网站页面右下角,会显示一行字,例如”Processed in 0.001055 second(s), calls 6 methods.“,这是通过Spring的AOP面向切面统计的时间,在后台可以打印出调用了多少个方法,每个方法执行的耗时,这样可以快速定位到是哪个方法出了问题,对性能低下的方法进行优化,本篇只讲后端的内容,前端的性能优化和评测在后面连续更新中再写。

使用Github的Actions Workflows
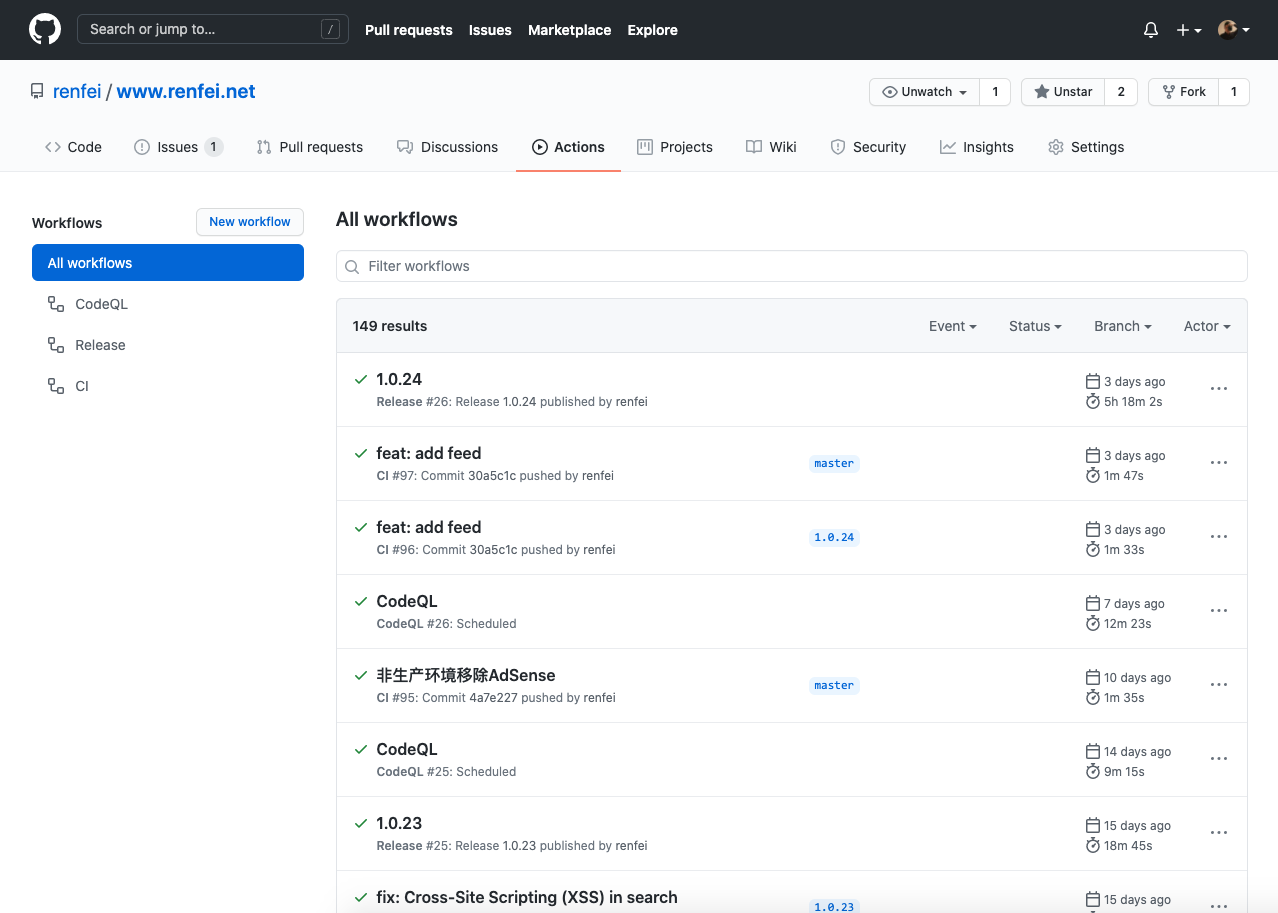
说到网站页面右下角,可能还有同学注意到这样一行字”Ver: 1.0.24 Build: 20201206143526“,本次更新主要优化效率,而每次更新打包部署,也非常耗费时间和精力的,正巧发现了Github的Actions Workflows,这个是Github的类似CD/CI的自动化工作流,这个Github还是非常厚道的,之前我使用Travis-CI速度非常慢,而Github提供的Actions性能非常高,似乎没有保留和限速,编译速度杠杠的,所以在这里推荐一下Github的Actions Workflows。
利用Github的Actions,在每次发布版本的时候触发工作流,自动执行编译、打包、上传Docker镜像,所以页面下方会有当前的版本和编译时间戳。

版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.renfei.net/posts/1003421
相关推荐
猜你还喜欢这些内容,不妨试试阅读一下以下内容均由网友提交发布,版权与真实性无法查证,请自行辨别。

-
ETH
renfei.eth
-
renfei.sol
-

- 前后端分离项目接口数据加密的秘钥交换逻辑(RSA、AES)
- OmniGraffle 激活/破解 密钥/密匙/Key/License
- Parallels Desktop For Mac 16.0.1.48911 破解版 [TNT]
- Redis 未授权访问漏洞分析 cleanfda 脚本复现漏洞挖矿
- CleanMyMac X 破解版 [TNT] 4.6.0
- OmniPlan 激活/破解 密钥/密匙/Key/License
- 人大金仓 KingbaseES V8 R3 安装包、驱动包和 License 下载地址
- Sound Control 破解版 2.4.2
- Parallels Desktop For Mac 15.1.4.47270 破解版 [TNT]
- CleanMyMac X 破解版 [TNT] 4.6.5
- 博客完全迁移上阿里云,我所使用的阿里云架构
- 微软确认Windows 10存在bug 部分电脑升级后被冻结
- 大佬们在说的AQS,到底啥是个AQS(AbstractQueuedSynchronizer)同步队列
- 比特币(BTC)钱包客户端区块链数据同步慢,区块链数据离线下载
- Java中说的CAS(compare and swap)是个啥
- 小心免费主题!那些WordPress主题后门,一招拥有管理员权限
- 强烈谴责[wamae.win]恶意反向代理我站并篡改我站网页
- 讨论下Java中的volatile和JMM(Java Memory Model)Java内存模型
- 新版个人网站 NEILREN4J 上线并开源程序源码
- 我站近期遭受到恶意不友好访问攻击公告