使用editor-fold标签折叠你的代码优化你的代码结构
2020年04月09日 11:43:16 · 本文共 567 字阅读时间约 2分钟 · 8,068 次浏览
在实际工作中往往我们会写出非常长的一个类文件,代码可阅读性会越来越差,想想在几百行甚至上千行的代码里上下翻滚寻找你想要的那段代码,难道就没有更优雅的方式吗?当然是有的,今天我介绍的就是使用editor-fold标签来优化你的代码结构。
我在大学的时候是C#.NET专业的,之前使用C#的时候有个标签是”#region“和”#endregion“,这是C#的预处理器指令,使你可以在使用VS代码编辑器的大纲显示功能时指定可展开或折叠的代码块。
后来我技术转型到Java开发上,那Java有这样的功能吗?这么好用的功能必须得有,我要介绍editor-fold标签。
使用方法
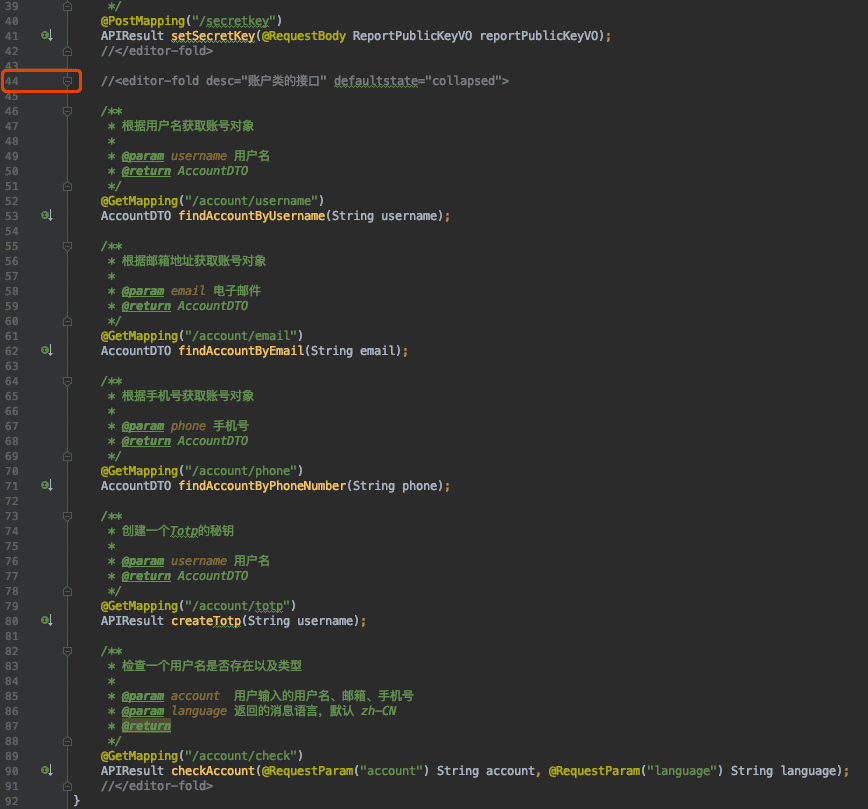
在你的代码前后增加行注释,例如:
//<editor-fold desc="账户类的接口" defaultstate="collapsed">
Your Code...
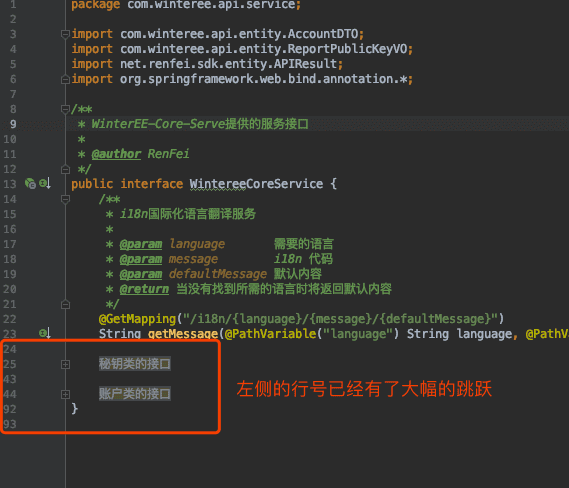
//</editor-fold>其中”desc“是对这段代码的描述,”defaultstate“是这段代码默认应该展开还是收起来,加上以后就可以点击左侧的加号把他们一口气折起来了,如下图:


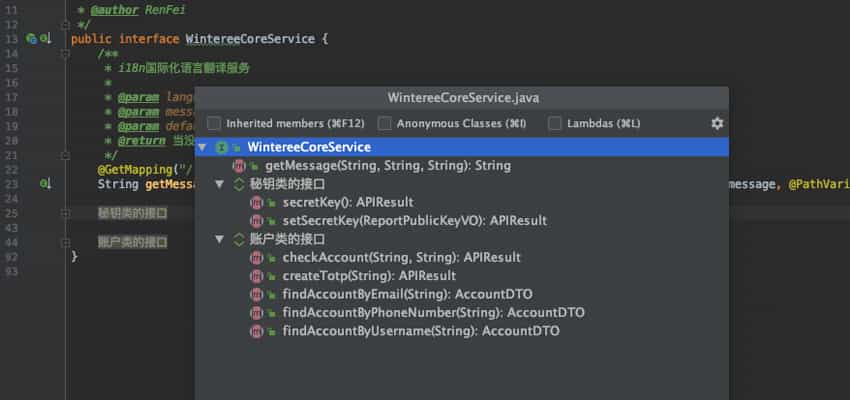
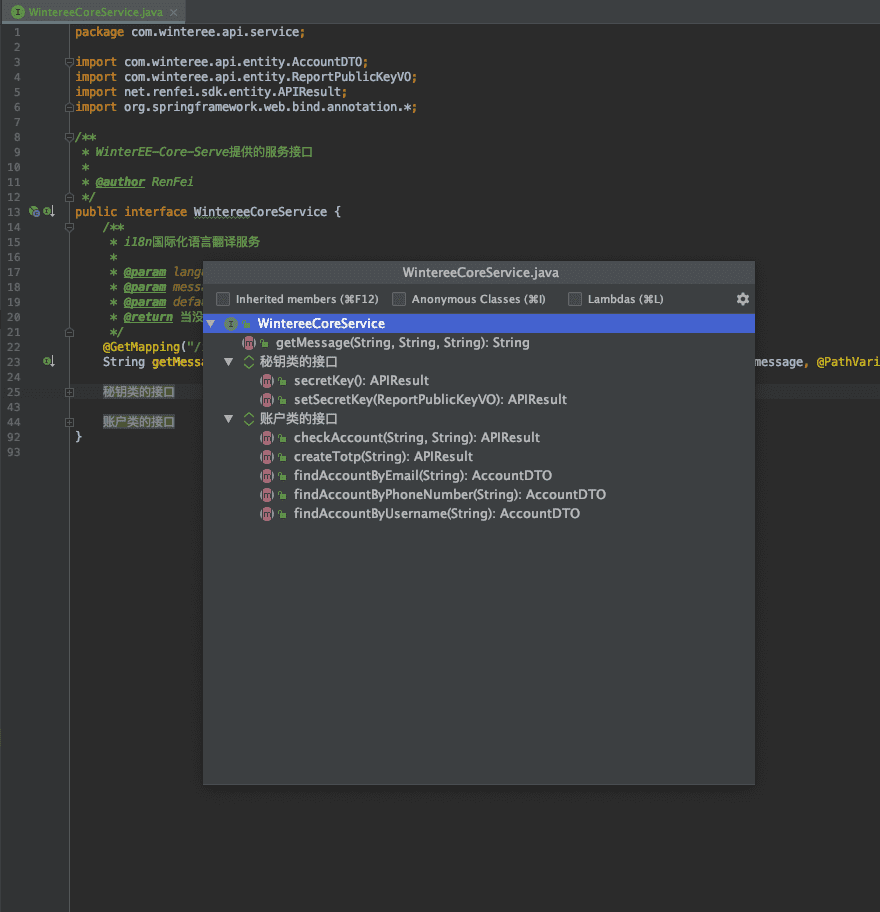
查看代码结构
我使用的是 IntelliJ IDEA 开发软件,其他的开发环境我不太熟悉,这里只介绍 Idea 的快捷键和功能。
如果你是 macOS 的用户,在 IDEA 中可以使用快捷键 ”command + F12“;Windows 的用户可以使用快捷键”Ctrl + F12“,呼出代码结构窗口,这里可以更加清晰的帮你显示出你的代码结构,无论代码是几百还是上千行,都可以快速的帮你跳跃到你想要的代码块。

商业用途请联系作者获得授权。
版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.renfei.net/posts/1003349
版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.renfei.net/posts/1003349
相关推荐
猜你还喜欢这些内容,不妨试试阅读一下
评论与留言
以下内容均由网友提交发布,版权与真实性无法查证,请自行辨别。

打赏
-
ETH
renfei.eth
-
renfei.sol
-

热评文章
- 前后端分离项目接口数据加密的秘钥交换逻辑(RSA、AES)
- OmniGraffle 激活/破解 密钥/密匙/Key/License
- Parallels Desktop For Mac 16.0.1.48911 破解版 [TNT]
- Redis 未授权访问漏洞分析 cleanfda 脚本复现漏洞挖矿
- CleanMyMac X 破解版 [TNT] 4.6.0
- OmniPlan 激活/破解 密钥/密匙/Key/License
- 人大金仓 KingbaseES V8 R3 安装包、驱动包和 License 下载地址
- Parallels Desktop For Mac 15.1.4.47270 破解版 [TNT]
- Sound Control 破解版 2.4.2
- CleanMyMac X 破解版 [TNT] 4.6.5
热文排行
- 博客完全迁移上阿里云,我所使用的阿里云架构
- 微软确认Windows 10存在bug 部分电脑升级后被冻结
- 大佬们在说的AQS,到底啥是个AQS(AbstractQueuedSynchronizer)同步队列
- 比特币(BTC)钱包客户端区块链数据同步慢,区块链数据离线下载
- Java中说的CAS(compare and swap)是个啥
- 小心免费主题!那些WordPress主题后门,一招拥有管理员权限
- 强烈谴责[wamae.win]恶意反向代理我站并篡改我站网页
- 讨论下Java中的volatile和JMM(Java Memory Model)Java内存模型
- 新版个人网站 NEILREN4J 上线并开源程序源码
- 我站近期遭受到恶意不友好访问攻击公告