如何优雅的在 Git 上 Commit 以及自动生成版本变更日志Change log
2020年02月18日 17:18:12 · 本文共 1,694 字阅读时间约 6分钟 · 8,749 次浏览
你有没有在开发工作中抱怨别人提交的乱七八糟?也不写每次提交是因为什么干了什么?如果在Github上为开源项目贡献代码的时候,提交没有按照人家的模板要求,你的合并请求还是不被接受的。而且杂乱无章的Commit不但会影响其他人,在版本发布的时候,版本变更日志应该是可以自动生成的,但是没有按规定写的Commit就无法被自动统计进去,所以今天我就写一下如何优雅的在 Git 上 Commit 以及自动生成版本变更日志Change log。这篇文章只关注 Commit 的姿势,Commit命令等其他的暂不讨论
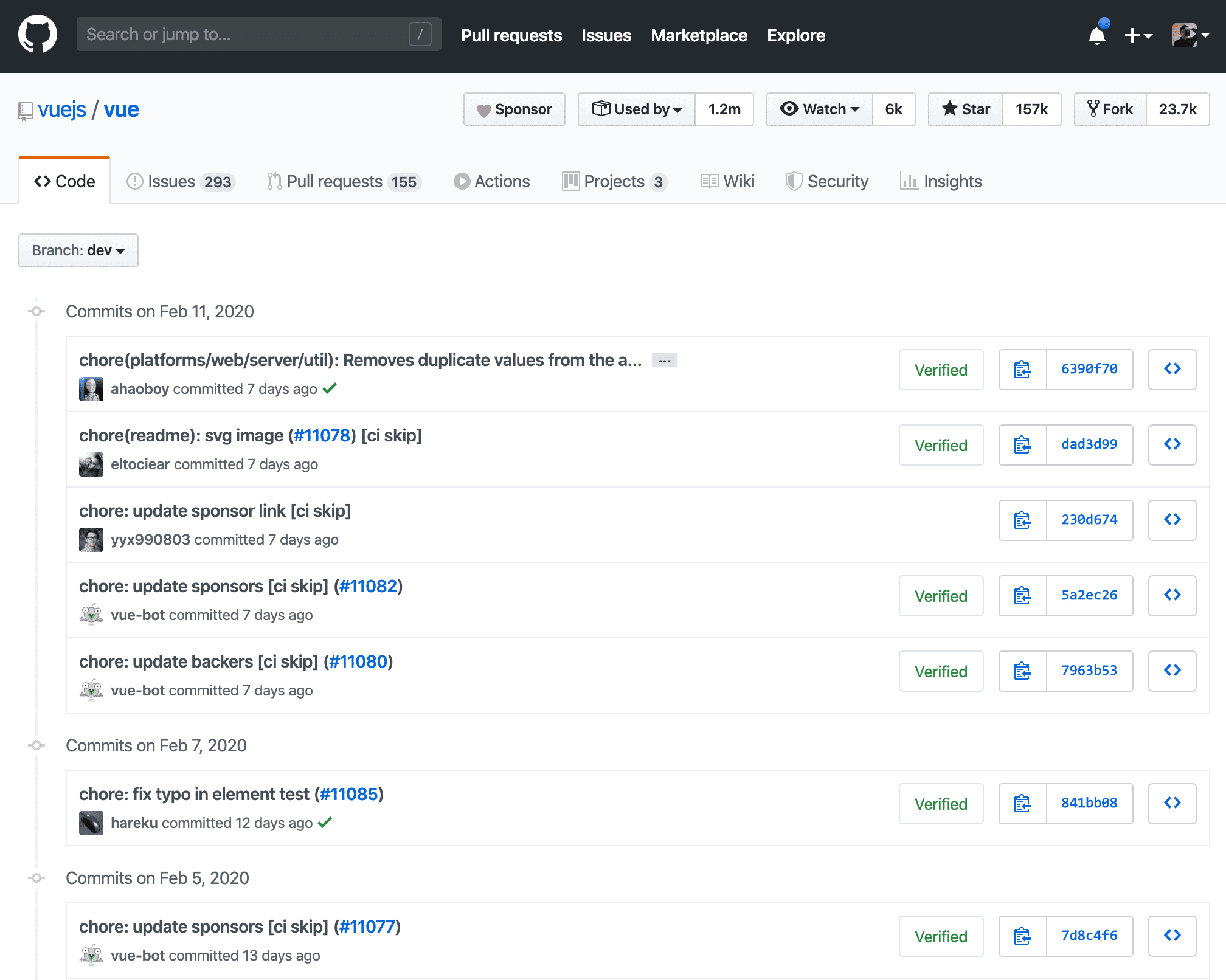
我们首先找一个比较优秀的来看一看人家的Commit姿势是什么样的,我就以 Vue 团队的Github仓库举例:https://github.com/vuejs/vue/commits/dev

可以看出每次Commit都清晰明了,而且格式都是统一的标准,其实社区有多种 Commit message 的写法规范,咱们就看最常见的使用最广的写法
Commit message 的格式
Commit message 包括三个部分:Header,Body 和 Footer。其中,Header 是必需的,Body 和 Footer 可以省略。
<type>(<scope>): <subject>
// 空一行
<body>
// 空一行
<footer>Header
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
type用于说明 commit 的类别,只允许使用下面7个标识。
feat:新功能(feature)
fix:修补bug
docs:文档(documentation)
style: 格式(不影响代码运行的变动)
refactor:重构(即不是新增功能,也不是修改bug的代码变动)
test:增加测试
chore:构建过程或辅助工具的变动
如果type为feat和fix,则该 commit 将肯定出现在 Change log 之中。其他情况(docs、chore、style、refactor、test)由你决定,要不要放入 Change log,不过建议是不要。
scope用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject是 commit 目的的简短描述,不超过50个字符。
以动词开头,使用第一人称现在时,比如change,而不是changed或changes
第一个字母小写
结尾不加句号(.)
Body
Body 部分是对本次 commit 的详细描述,可以分成多行。有两个注意点:使用第一人称现在时,比如使用change而不是changed或changes;应该说明代码变动的动机,以及与以前行为的对比。Body部分是可以不写的。
Footer
Footer 部分只用于两种情况:
(1)不兼容变动
如果当前代码与上一个版本不兼容,则 Footer 部分以BREAKING CHANGE开头,后面是对变动的描述、以及变动理由和迁移方法。
(2)关闭 Issue
如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 只需要写:Closes #12,这个#12就是Issue的编号
总结
如果你新增一个功能,那么最简单的应该这样写:feat: 新增XXX产品模块
如果你修复一个BUG,那么最简单的应该这样写:fix: 登陆验证码失效问题
如果你修改一个文档,那么最简单的应该这样写:docs: 编辑了账户权限文档
以此类推的格式,这样的好处是一眼就能看出你做了什么操作,方面统计,下面咱们再说自动生成版本变更日志Change log。
生成 Change log
如果你的所有 Commit 都符合格式要求,那么发布新版本时, Change log 就可以用脚本自动生成。生成的文档包括以下三个部分:
New features
Bug fixes
Breaking changes.
conventional-changelog 就是生成 Change log 的工具,运行下面的命令即可。没有安装 npm 的同学先安装一下 npm。
npm install -g conventional-changelog
$ cd my-project
$ conventional-changelog -p angular -i CHANGELOG.md -w上面命令不会覆盖以前的 Change log,只会在CHANGELOG.md的头部加上自从上次发布以来的变动。如果你想生成所有发布的 Change log,要改为运行下面的命令。
conventional-changelog -p angular -i CHANGELOG.md -w -r 0版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.renfei.net/posts/1003321
相关推荐
猜你还喜欢这些内容,不妨试试阅读一下以下内容均由网友提交发布,版权与真实性无法查证,请自行辨别。

-
ETH
renfei.eth
-
renfei.sol
-

- 前后端分离项目接口数据加密的秘钥交换逻辑(RSA、AES)
- OmniGraffle 激活/破解 密钥/密匙/Key/License
- CleanMyMac X 破解版 [TNT] 4.6.0
- OmniPlan 激活/破解 密钥/密匙/Key/License
- 人大金仓 KingbaseES V8 R3 安装包、驱动包和 License 下载地址
- Parallels Desktop For Mac 16.0.1.48911 破解版 [TNT]
- Redis 未授权访问漏洞分析 cleanfda 脚本复现漏洞挖矿
- Parallels Desktop For Mac 15.1.4.47270 破解版 [TNT]
- Sound Control 破解版 2.4.2
- 向谷歌搜索引擎主动推送网页的教程 Google Indexing API 接口实现
- 博客完全迁移上阿里云,我所使用的阿里云架构
- 微软确认Windows 10存在bug 部分电脑升级后被冻结
- 大佬们在说的AQS,到底啥是个AQS(AbstractQueuedSynchronizer)同步队列
- 比特币(BTC)钱包客户端区块链数据同步慢,区块链数据离线下载
- Java中说的CAS(compare and swap)是个啥
- 小心免费主题!那些WordPress主题后门,一招拥有管理员权限
- 强烈谴责[wamae.win]恶意反向代理我站并篡改我站网页
- 讨论下Java中的volatile和JMM(Java Memory Model)Java内存模型
- 新版个人网站 NEILREN4J 上线并开源程序源码
- 我站近期遭受到恶意不友好访问攻击公告