使用ngrok进行内网穿透教程,将本地映射到互联网上可用于微信平台调试等
2020年02月11日 23:25:40 · 本文共 1,572 字阅读时间约 5分钟 · 8,221 次浏览
前言
前不久我的网站对接了微信公众号平台,在调试的时候很不方便,难道要把代码部署到服务器上测试?这不太可能,甚至还可能影响线上正常的系统,所以就使用了ngrok提供的内网穿透服务,将自己的电脑映射到互联网上,今天我就分享一下如何使用ngrok进行内网穿透,将自己的电脑映射到互联网上。
注册ngrok
首先,你需要到ngrok上注册一个账户,非常简单,进入首页以后右上角点击“SIGN UP →”进行注册,注册好以后登陆你的ngrok账户,将会跳转到https://dashboard.ngrok.com/get-started。

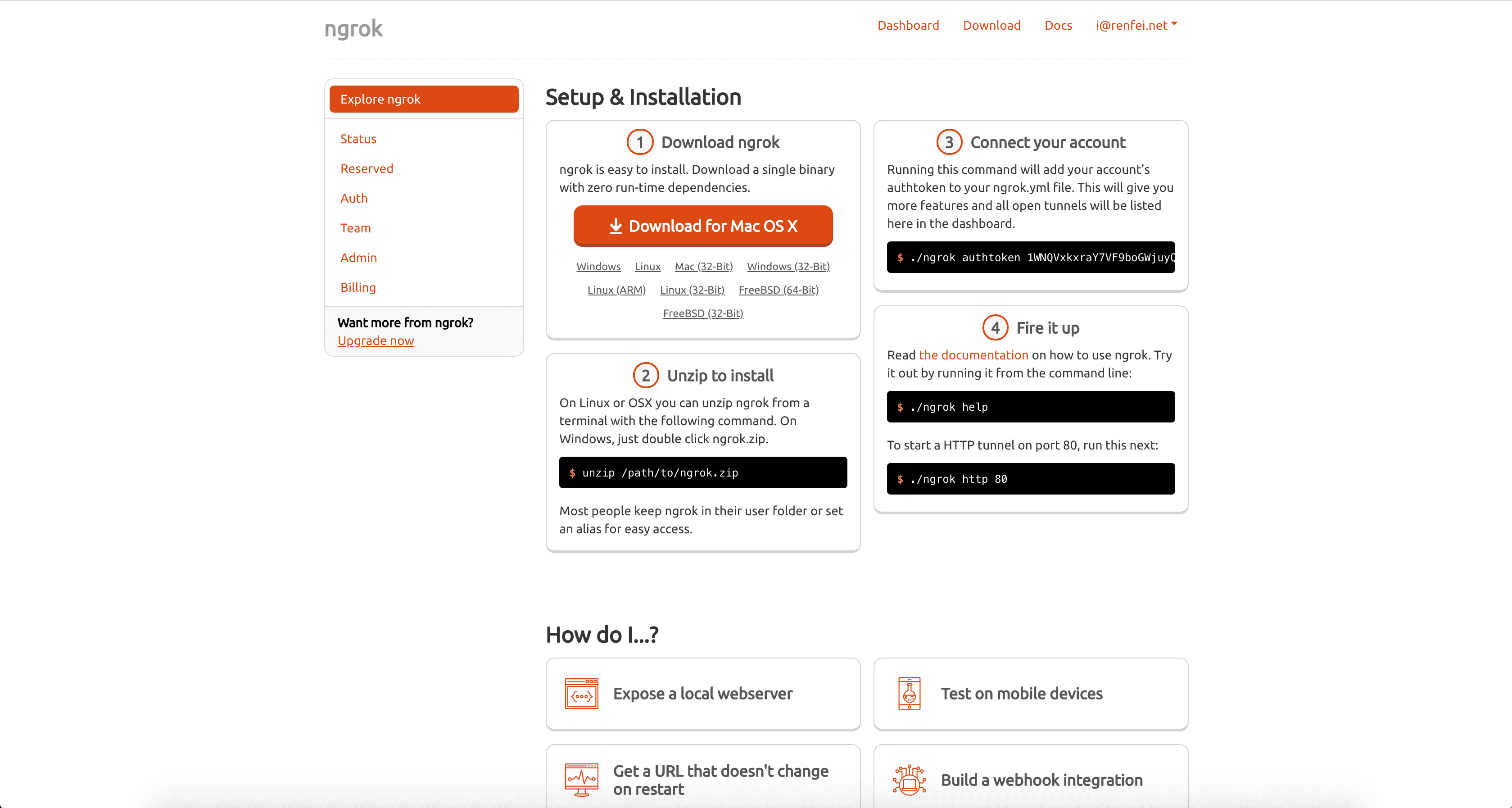
查看自己的令牌
登陆成功以后会跳转到“dashboard”,在这里你可以看到你的令牌,就是页面上的“Connect your account”这里的:「$ ./ngrok authtoken 1WNQVxkxraY7VF9boGWjuyQJtRpG4FMzFAYL69XGhJtoHaXT」这里的48位字符串就是你的令牌。你要和密码一样保存好哦。
下载ngrok
你可以访问https://ngrok.com/download来下载ngrok,无论你是Windows、Linux、Mac、FreeBSD都可以找到对应的客户端,几乎所有常见的操作系统都会被支持,我的电脑是Mac,所以接下来的演示,我都是在Mac环境下,不过命令非常简单,其他操作系统都是一个意思的。
下载好ngrok以后,需要进行解压,Windows的解压就比较简单了,我就不说了;在Linux和Mac环境下,可以使用解压命令,假设你把下载的ngrok.zip放到了下载文件夹里,我的用户名是renfei,那解压的命令是:
unzip /Users/renfei/Downloads/ngrok.zip启动ngrok
Windows使用的是命令行,Linux和Mac就在终端里输入命令,假设我们已经进入到解压后的位置。
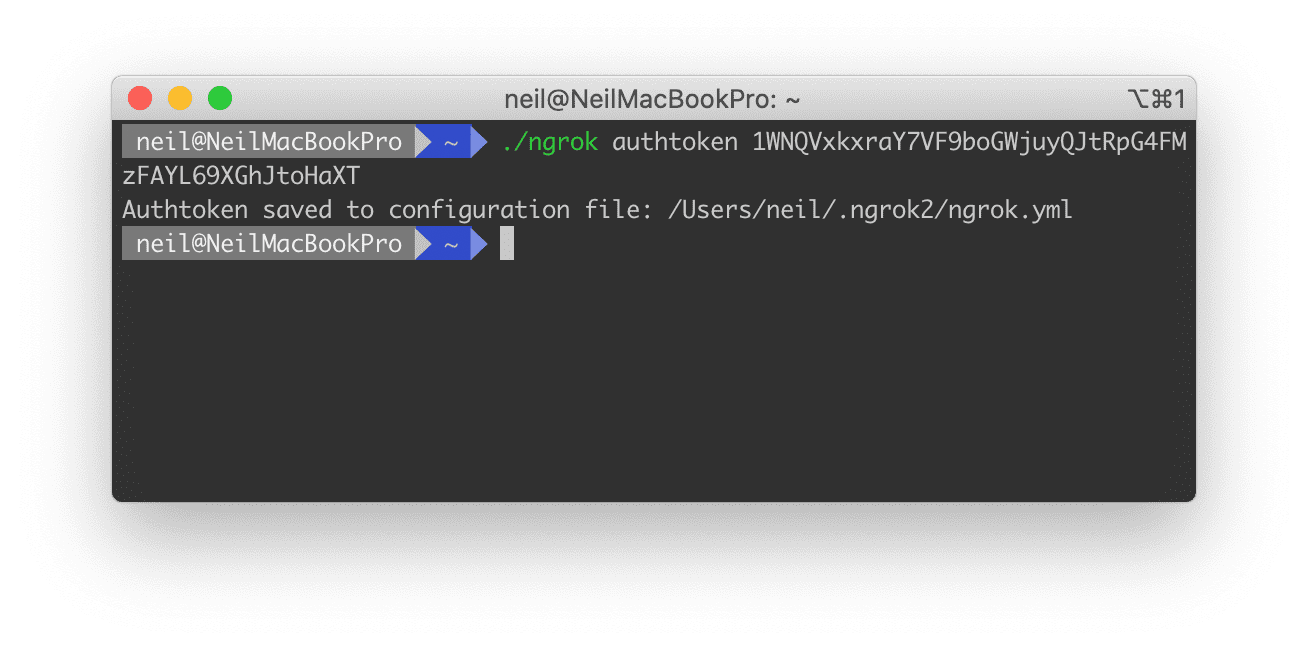
连接到您的账户
这一步需要将你的账户和你的客户端进行连接,将您帐户的身份验证添加到ngrok.yml文件中,注意此处的48位令牌换成你的,命令是:
./ngrok authtoken 1WNQVxkxraY7VF9boGWjuyQJtRpG4FMzFAYL69XGhJtoHaXT
启动ngrok,将端口映射到互联网
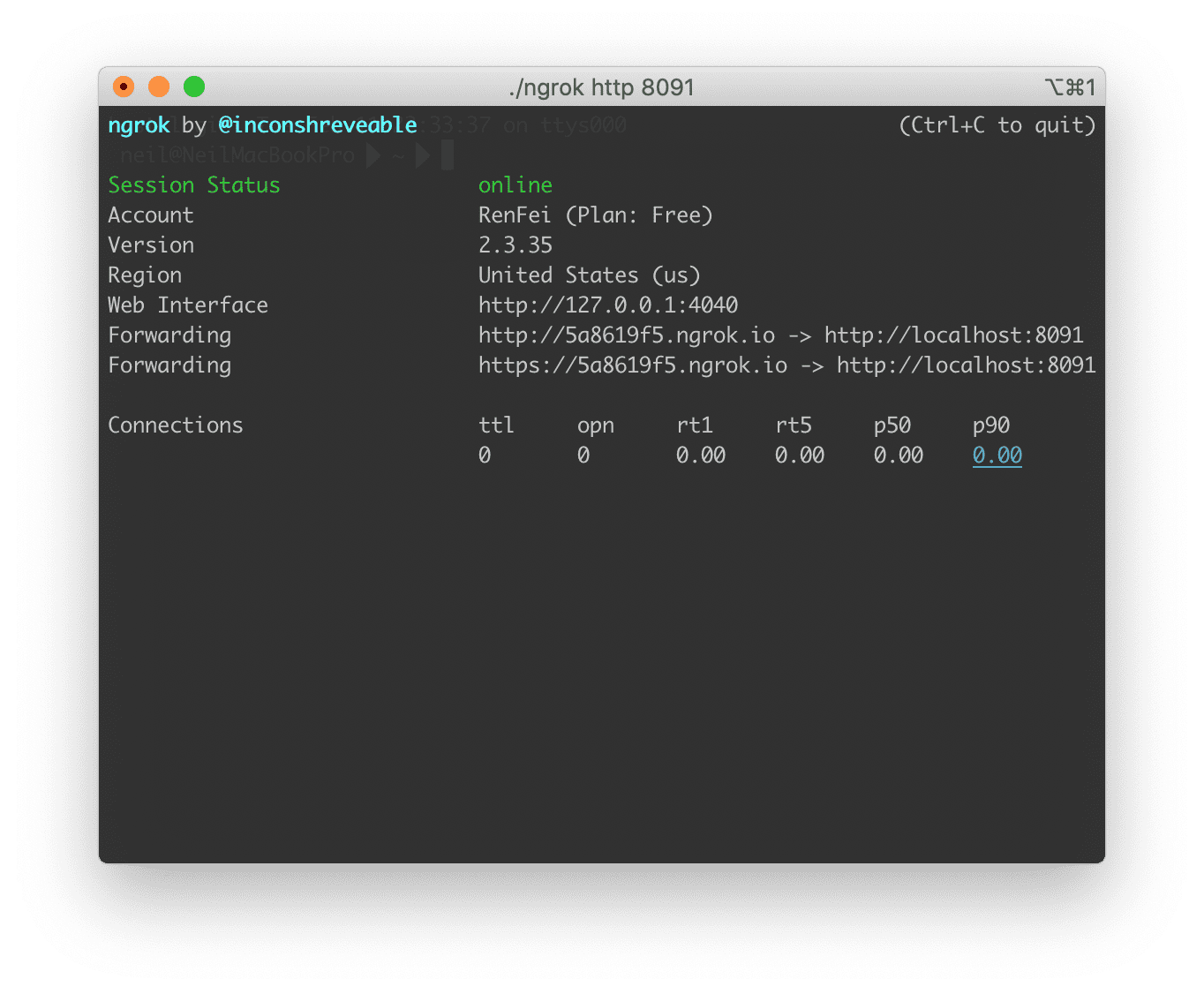
启动ngrok也非常简单,首先你要知道将哪个端口映射到互联网中,我这里演示的是8091端口,我的程序监听的是8091端口,命令是:
./ngrok http 8091这时候显示了以下信息:

Session Status:状态,online是在线
Account:账户,RenFei (Plan: Free)免费套餐
Version:版本,2.3.35
Region:区域,United States (us),美国
Web Interface:本地可视化监控界面,http://127.0.0.1:4040
Forwarding:对外暴露的地址,包括HTTP和HTTPS
来自互联网的访问
Forwarding:提供的地址就是互联网地址,通过这个地址就可以访问到你设置的本地端口,这里演示的是:http://5a8619f5.ngrok.io,需要注意的是,免费套餐的这个地址是随机的,每次启动都会变化,如果希望要一个固定不变的网络地址,就需要付费套餐了。当然你也可以增加一个subdomain参数尝试申请本次指定的域名,但不会一直保留给你,你需要每次都申请,例如我希望域名是renfei:
./ngrok http -subdomain=renfei 8091Region:区域默认是美国,如果你需要其他区域的服务,可以在启动时增加一个region参数,例如我们申请要亚洲区域的服务:
./ngrok http -region ap 8091支持的区域有:
us - United States (Ohio)
eu - Europe (Frankfurt)
ap - Asia/Pacific (Singapore)
au - Australia (Sydney)
sa - South America (Sao Paulo)
jp - Japan (Tokyo)
in - India (Mumbai)
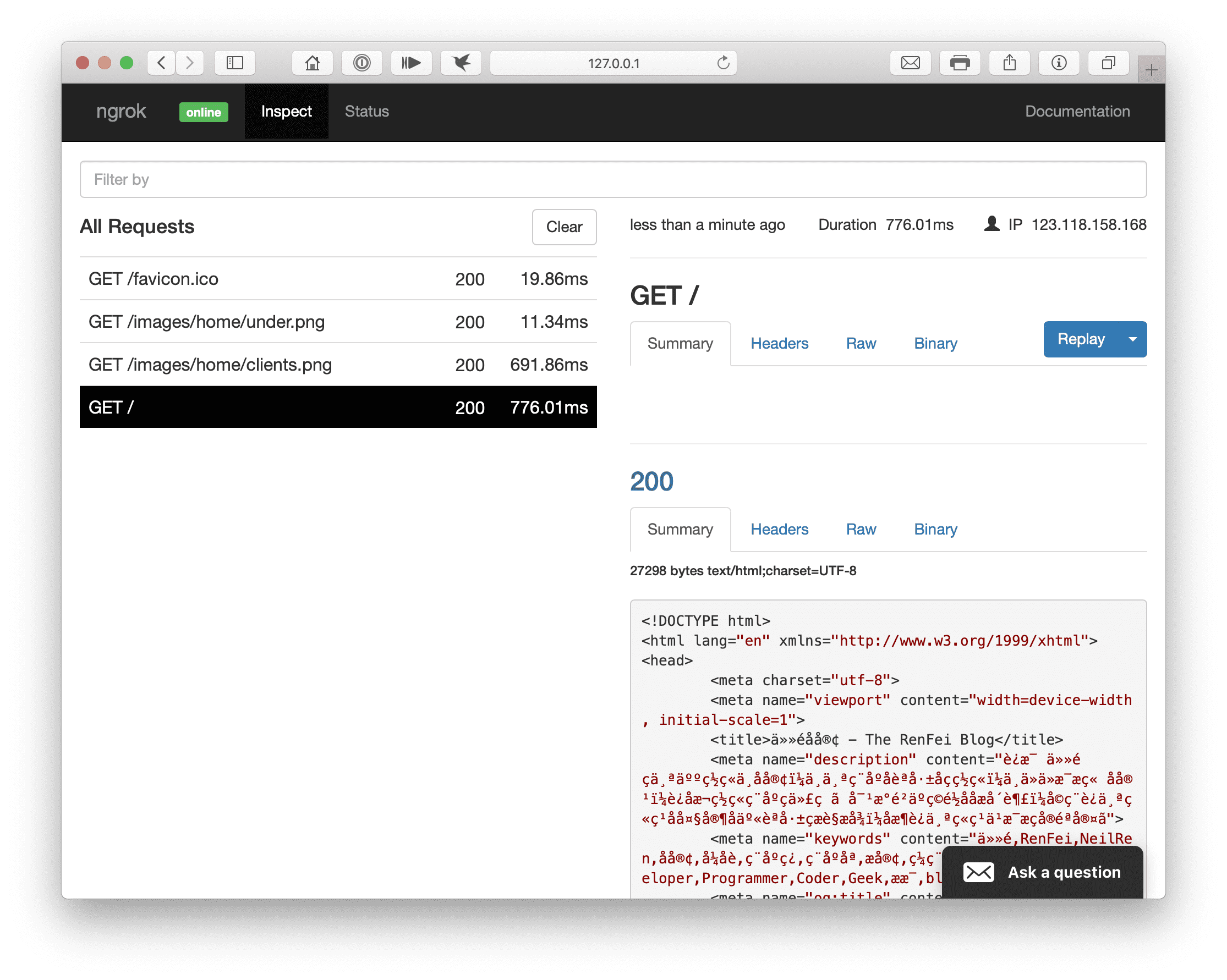
Web Interface:提供的本地可视化监控界面,http://127.0.0.1:4040,可以更详细的监控网络请求的详细交互内容:

更多信息
上面我介绍的教程基本能满足大部分需求,如果你还希望有其他的设置和功能,可以参考官方文档:https://ngrok.com/docs
版权声明:本文为博主「任霏」原创文章,遵循 CC BY-NC-SA 4.0 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.renfei.net/posts/1003318
相关推荐
猜你还喜欢这些内容,不妨试试阅读一下以下内容均由网友提交发布,版权与真实性无法查证,请自行辨别。

-
ETH
renfei.eth
-
renfei.sol
-

- 前后端分离项目接口数据加密的秘钥交换逻辑(RSA、AES)
- OmniGraffle 激活/破解 密钥/密匙/Key/License
- CleanMyMac X 破解版 [TNT] 4.6.0
- OmniPlan 激活/破解 密钥/密匙/Key/License
- 人大金仓 KingbaseES V8 R3 安装包、驱动包和 License 下载地址
- Parallels Desktop For Mac 16.0.1.48911 破解版 [TNT]
- Redis 未授权访问漏洞分析 cleanfda 脚本复现漏洞挖矿
- Parallels Desktop For Mac 15.1.4.47270 破解版 [TNT]
- Sound Control 破解版 2.4.2
- 向谷歌搜索引擎主动推送网页的教程 Google Indexing API 接口实现
- 博客完全迁移上阿里云,我所使用的阿里云架构
- 微软确认Windows 10存在bug 部分电脑升级后被冻结
- 大佬们在说的AQS,到底啥是个AQS(AbstractQueuedSynchronizer)同步队列
- 比特币(BTC)钱包客户端区块链数据同步慢,区块链数据离线下载
- Java中说的CAS(compare and swap)是个啥
- 小心免费主题!那些WordPress主题后门,一招拥有管理员权限
- 强烈谴责[wamae.win]恶意反向代理我站并篡改我站网页
- 讨论下Java中的volatile和JMM(Java Memory Model)Java内存模型
- 新版个人网站 NEILREN4J 上线并开源程序源码
- 我站近期遭受到恶意不友好访问攻击公告